
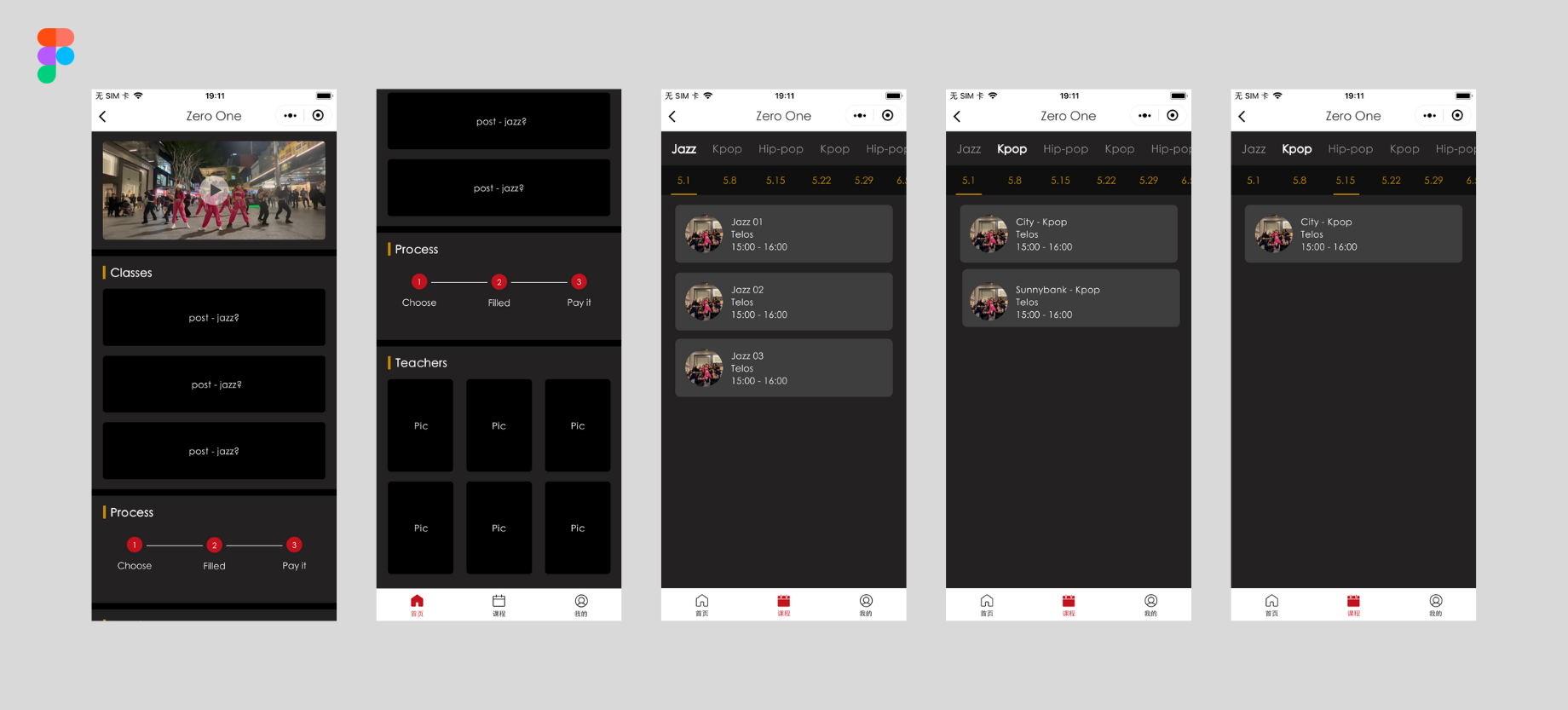
This is the dance club‘s application design. Initially, I determined the theme color based on the customer's previous posters, ensuring a cohesive visual identity. Then, I created a low-fidelity prototype incorporating the required functions. The customer expressed great satisfaction with the design.

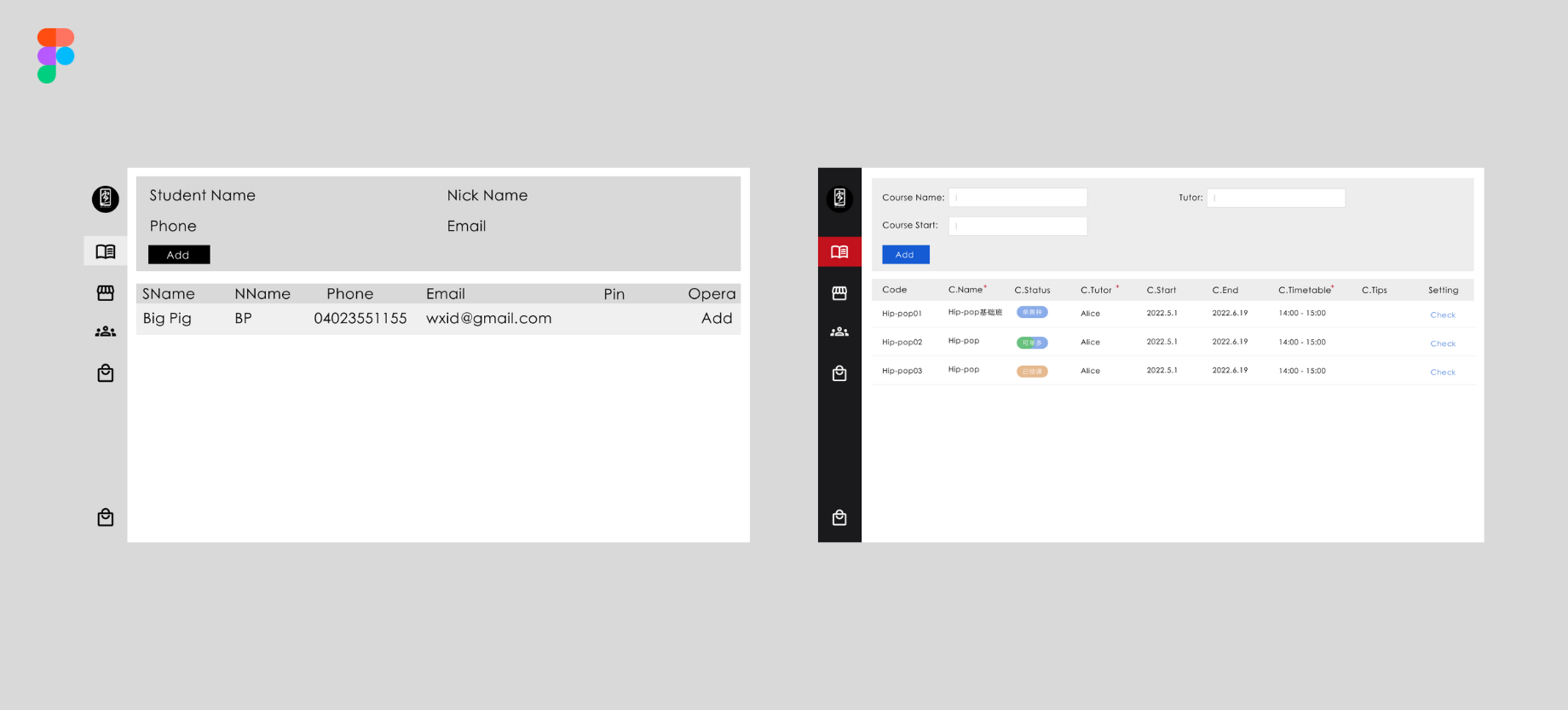
When designing the dance club management web page, our first step was to create a framework sketch to ensure the seamless integration of all functions. Through several rounds of communication with the customer, we finalized the implementation of all desired features while maintaining consistency with the app's style. This iterative process allowed us to address any concerns and ensure that the web page design aligned perfectly with the customer's requirements.

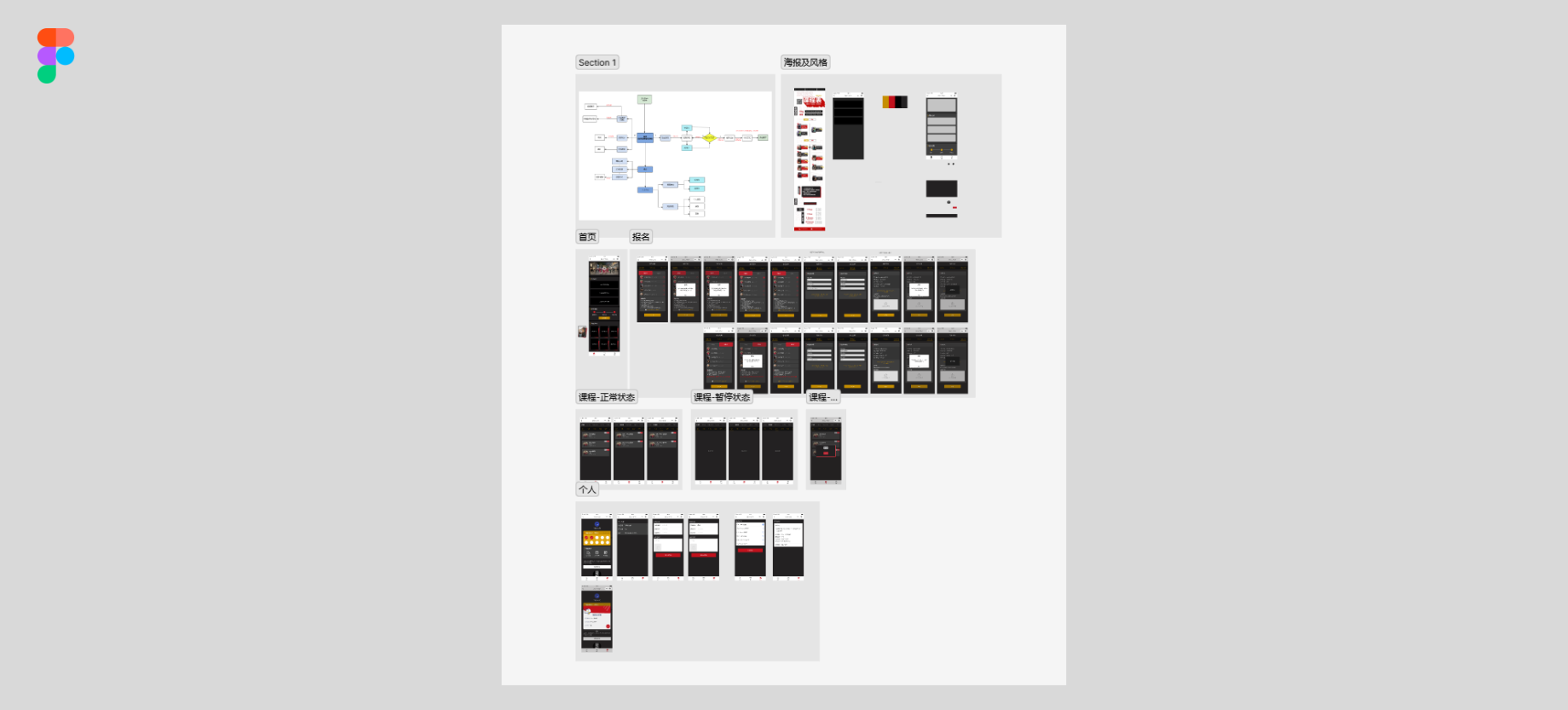
During the design process, we recognized the importance of ensuring the smooth interconnection of functions. To achieve this, we created a functional flow chart that mapped out the various processes and interactions within the system. This chart served as a guide to ensure that all functions were properly linked and that the user experience remained seamless throughout. While the flow chart represents just a small part of the overall design process, it played a crucial role in ensuring the functionality and usability of the system. By visualizing the flow of actions and data, we were able to identify and address any potential bottlenecks or gaps, resulting in a more refined and efficient user experience.